
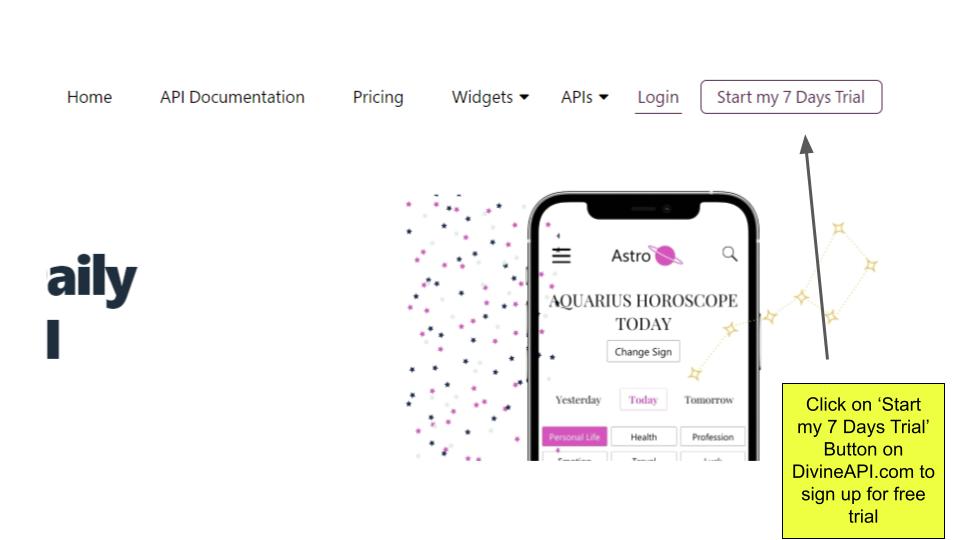
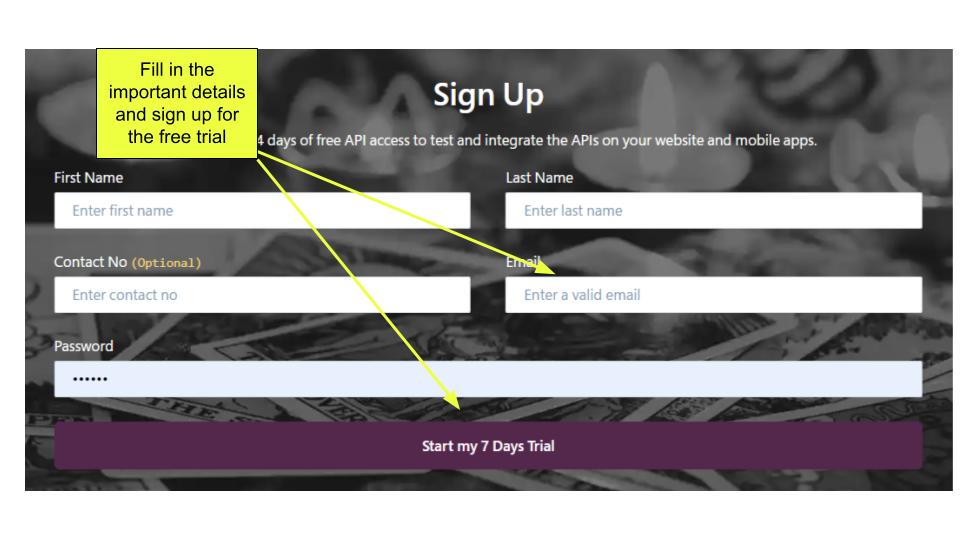
Hello all! In this video, I will tell you how you can integrate the Divine API widget called the “Daily Horoscope” on a WordPress website. So firstly, you go to Divineapi.com and get started with the 7-Day Trial. Sign up and enter your credentials. Once you have successfully registered yourself, it will automatically take you to the dashboard.


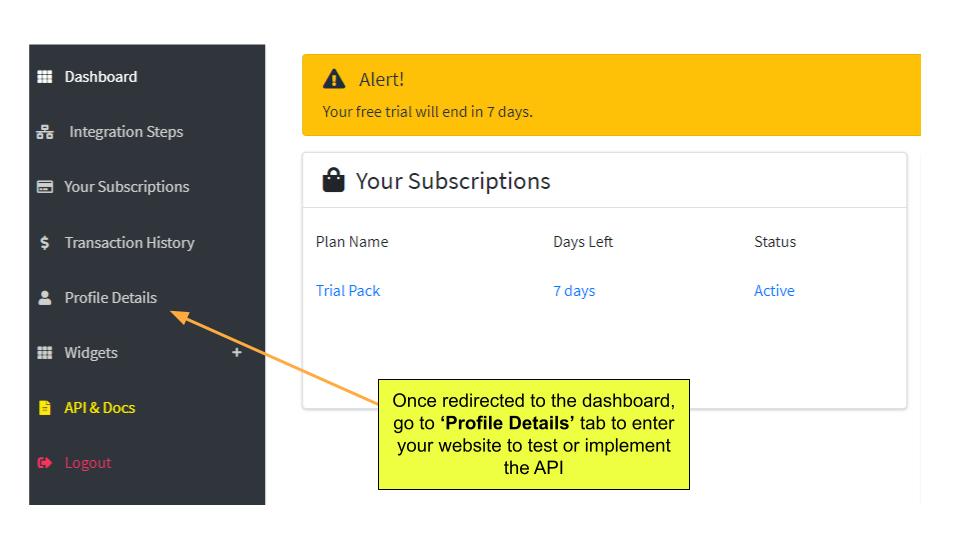
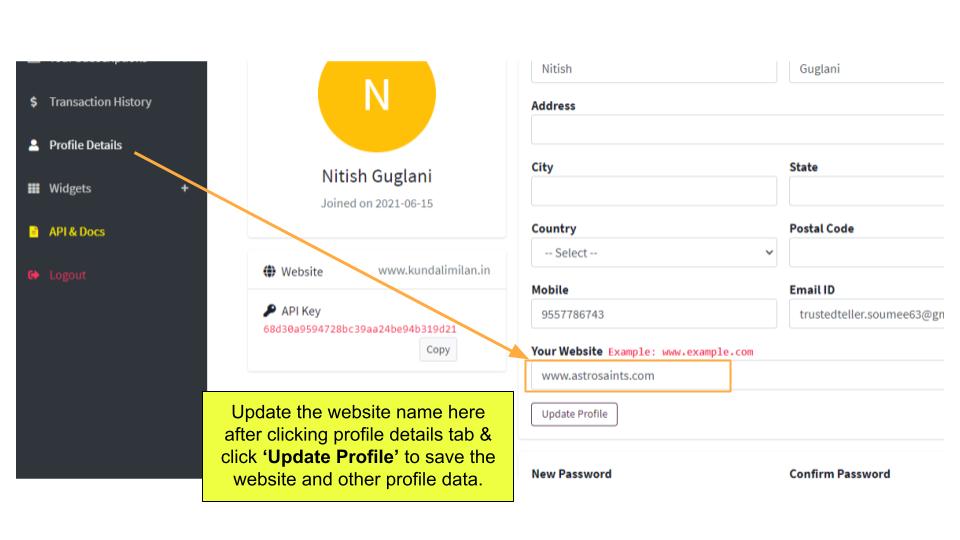
Once we are inside, we can see different menus available on the left-hand side of the dashboard. First, we will go to the “Profile Details” and add the website’s name we want to integrate the widget on. Here, I’m entering the URL of Kundali Milan to show you how it is to be done. This step is very important as later the system won’t accept and give access to the website. Once done, your profile would be updated successfully!


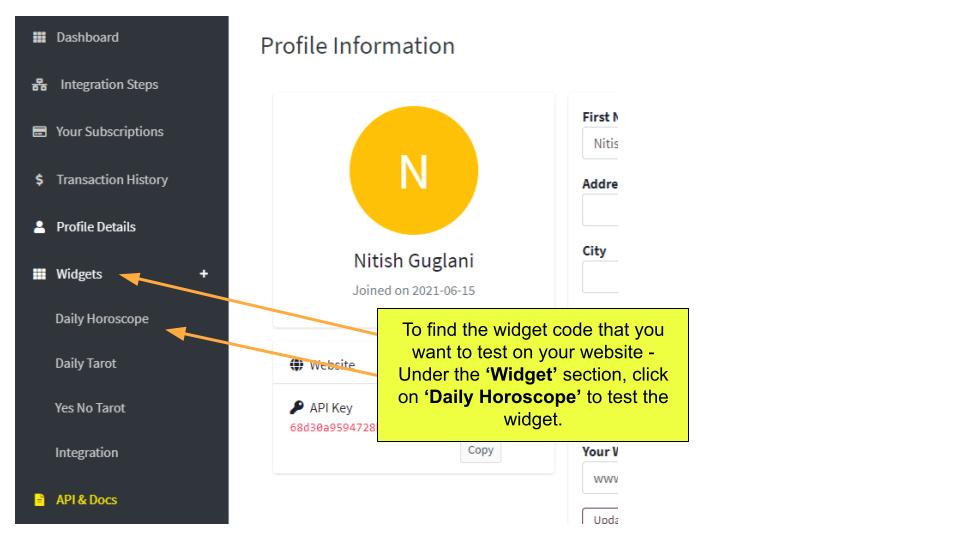
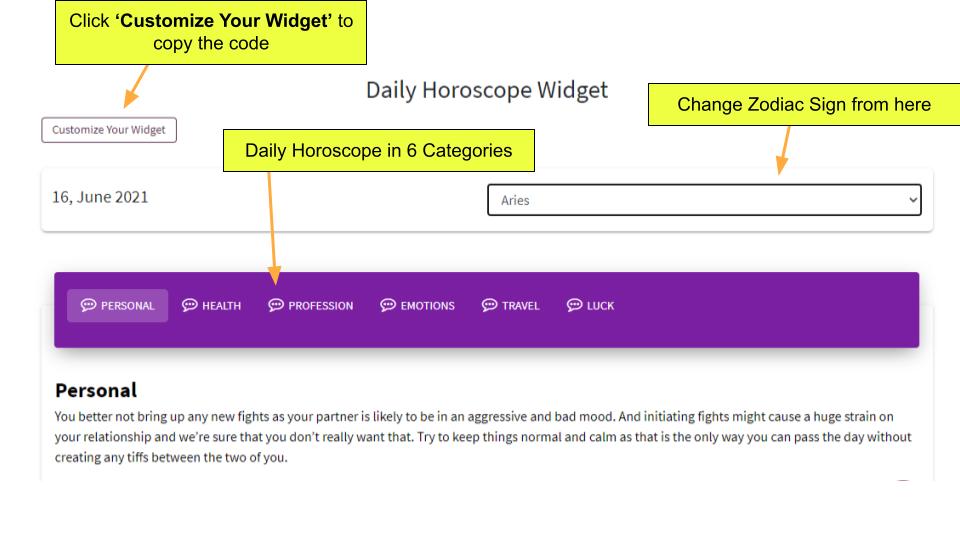
Now after it has been updated, we will go to the “Widgets” menu and there you can see the widgets that we have built. Our integration is regarding Daily Horoscope Widget so we will click on it. This is how it works; you can see different sections of the horoscope as Personal, Professional, Luck, etc. You can change the Zodiac Sign and the data gets changed.


Sidebar Integration
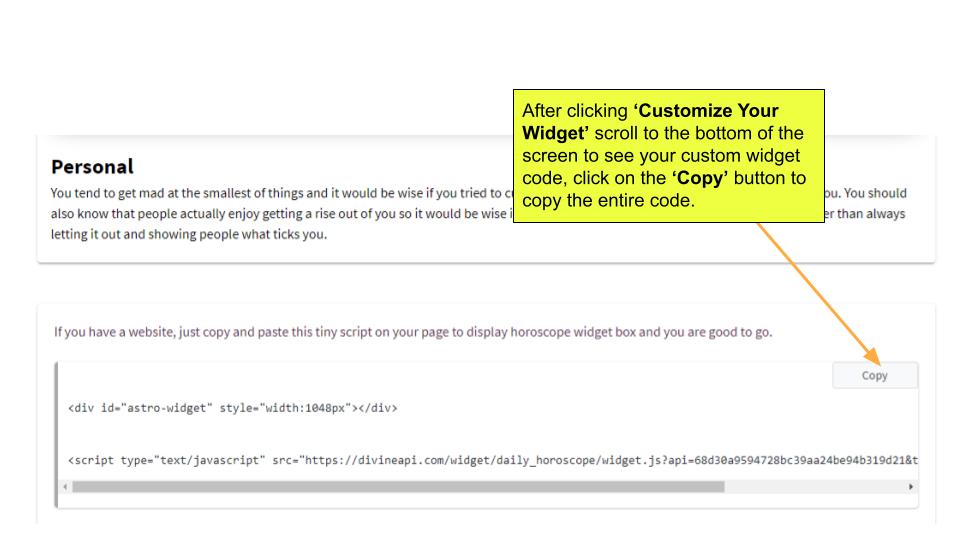
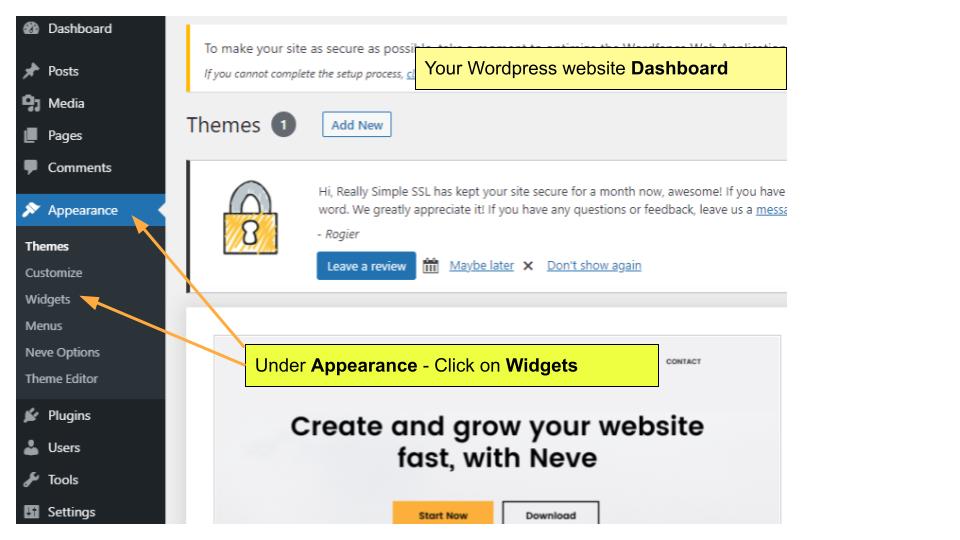
- Now, to copy the code, you click on the “Customize Your Widget” option and you can see the code at the bottom. Copy the code and go to the WordPress dashboard or your websites’ dashboard. There, you can see a menu called “Appearance” on the left-hand side. Under it, there is an option of “Widgets”.


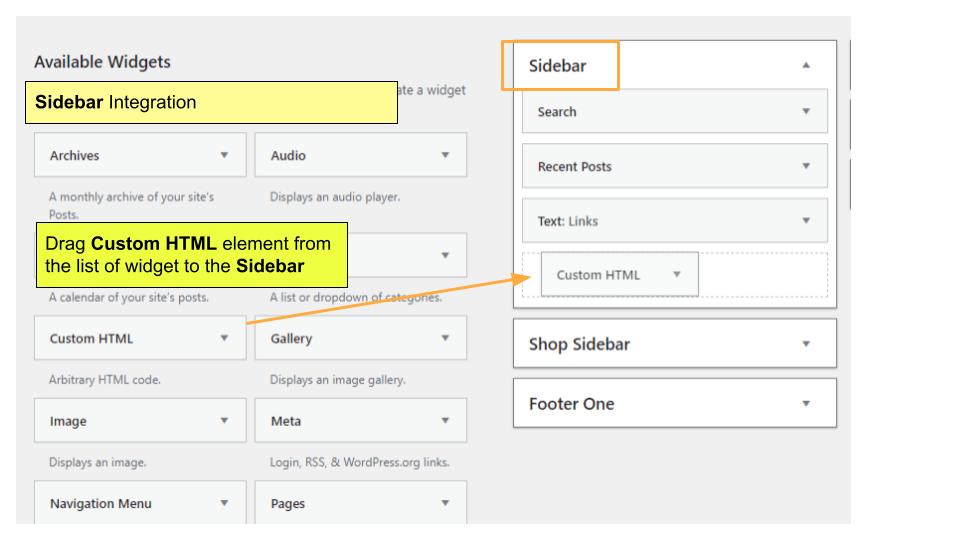
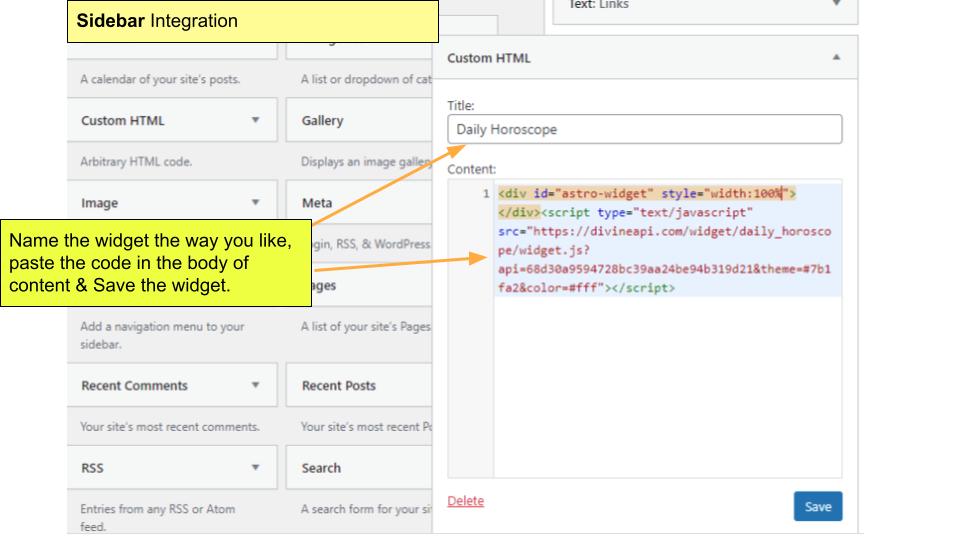
- Go back to the WordPress dashboard and we will first drag this “Custom HTML” tab on the left to below Text Links under the SideBar. Ok, so once we drag it, it is going to ask for a Title. You can put the title “Daily Horoscope” as I’m doing it.

- Now the code of the widget we copied; we are going to paste it in the “Content” area below the Title. Before saving, you can see the Width in the code. It is 1048 pixels by default. As our space is slim, let us change it to 100%. You can also change the color of the text, the color of the theme, which is the background of the Daily Horoscope Widget.

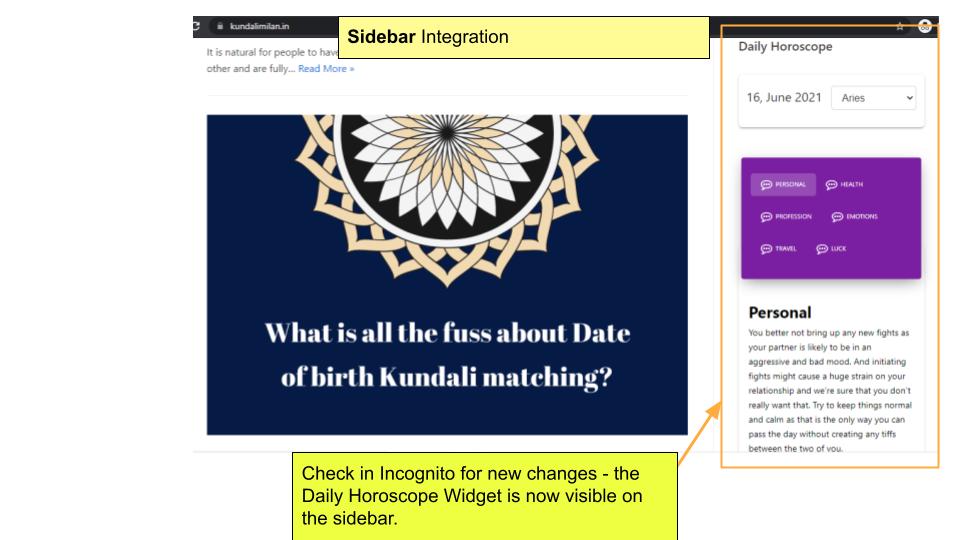
- Paste the URL in the incognito window & see your widget appear successful where we wanted to integrate it.

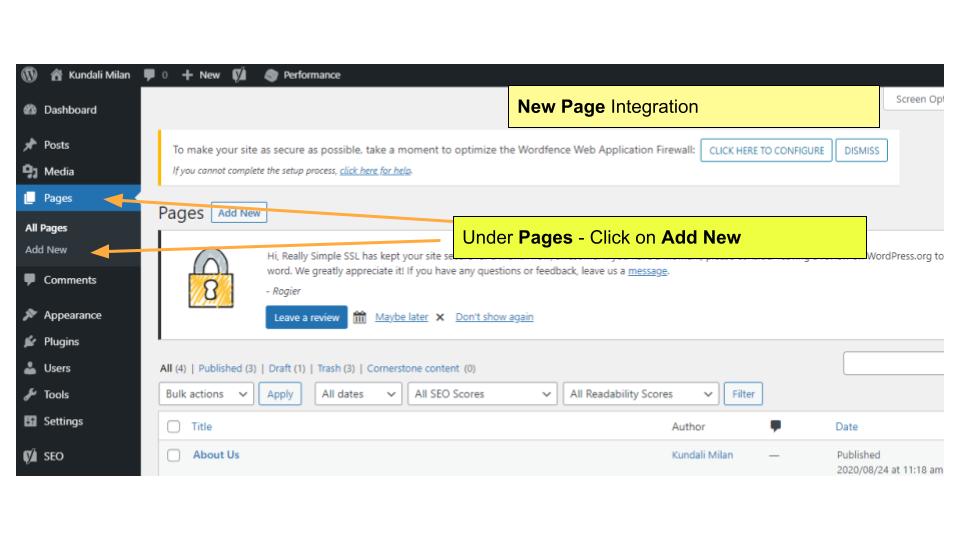
New Page Integration
- Now, for the mobile version let us again go to the WordPress dashboard. Go to
“Pages” on the left side of the dashboard. Click on “All Pages”. It will show you all
the pages which will be shown on the screen.

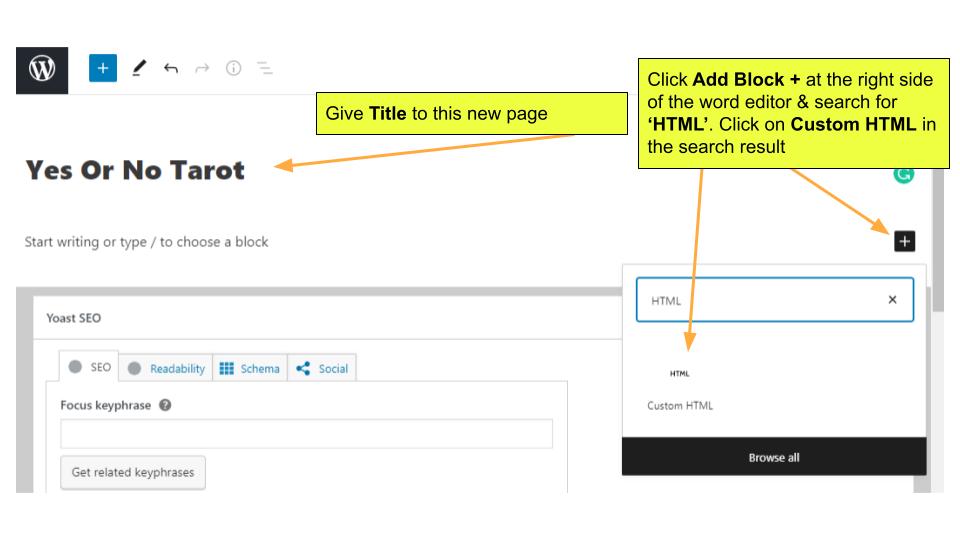
- Now, we click on “Add New Page.” You can name it “Yes No Tarot.” Now you click on “Add Block.” Write HTML there as we want the Custom HTML kind of blog.

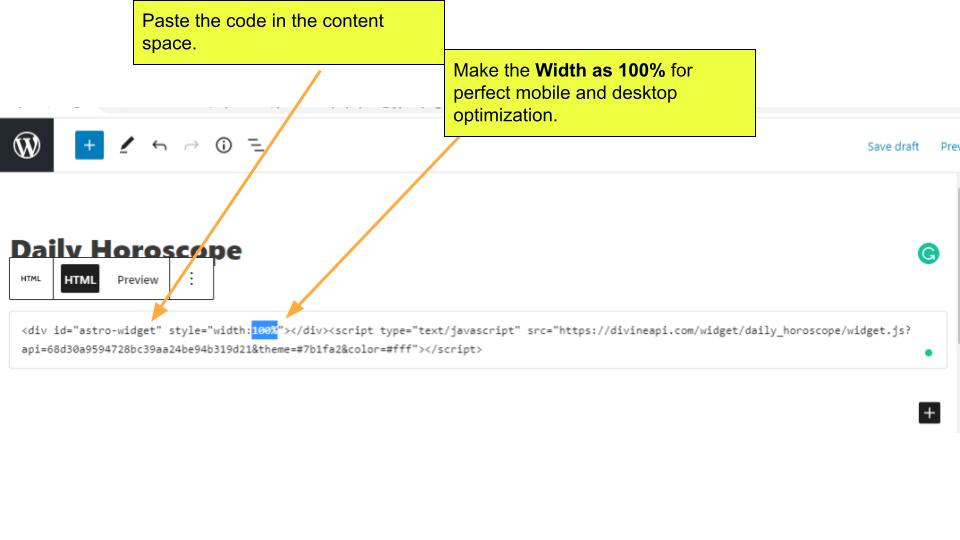
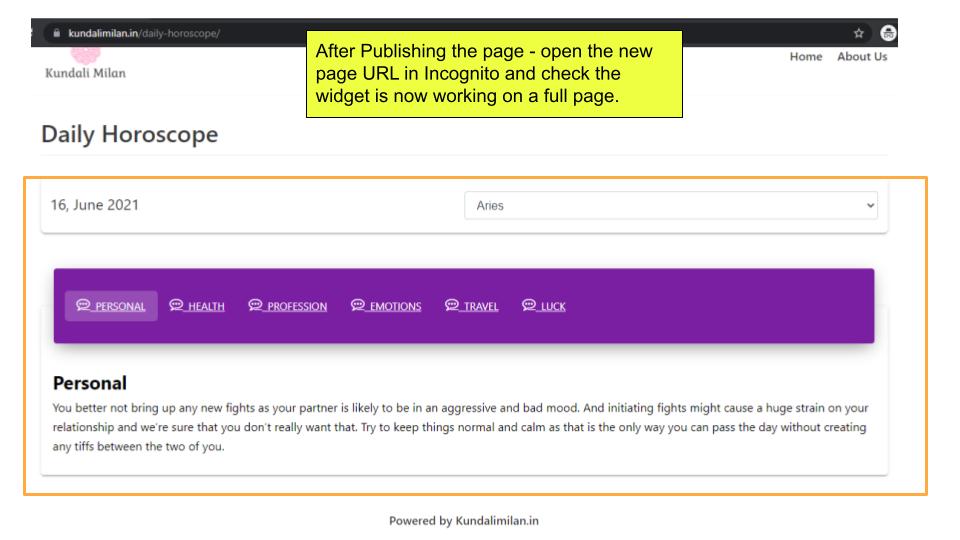
- It will ask you to put the code so you copy it and paste it there. You can again change the width in pixels. Let us change it to 100% this time to fit the screen of the mobile. Now, copy the link, paste the URL of your website in the incognito app.


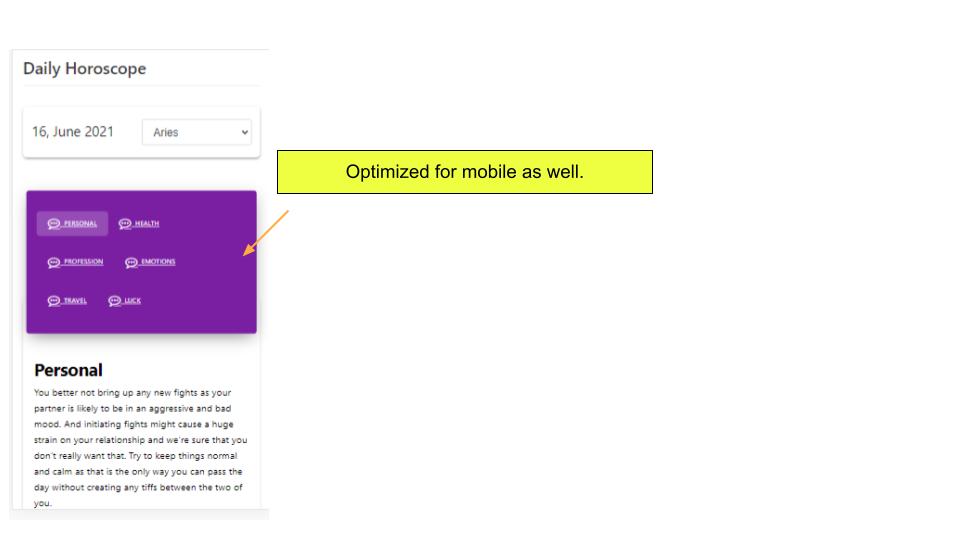
- Let us see the mobile version of it. With the right click of your cursor, click on inspect. Here’s the mobile version of the widget. Refresh it again and it will automatically adjust itself.

The process is very simple as you just saw. If you have any difficulty, please contact our Divine API team and we will help you out in the integration of the widgets onto your website.
Thank you!