
Hi guys! This is the second video about how you can integrate the Divine API widget called the “Yes No Tarot” on a WordPress website. The widget of Yes or No Tarot is like this: you will be shown a bunch of undisturbed 78 Traditional Tarot Cards on the screen and you have to choose one amongst all of these. Before doing so, just think of a question you want to get your answer to in a format of yes and no and pick the card.
Whichever card you choose will have two variations: it could be an upright version of the Tarot Card or the reversed version of it. Now let us begin with the integration!
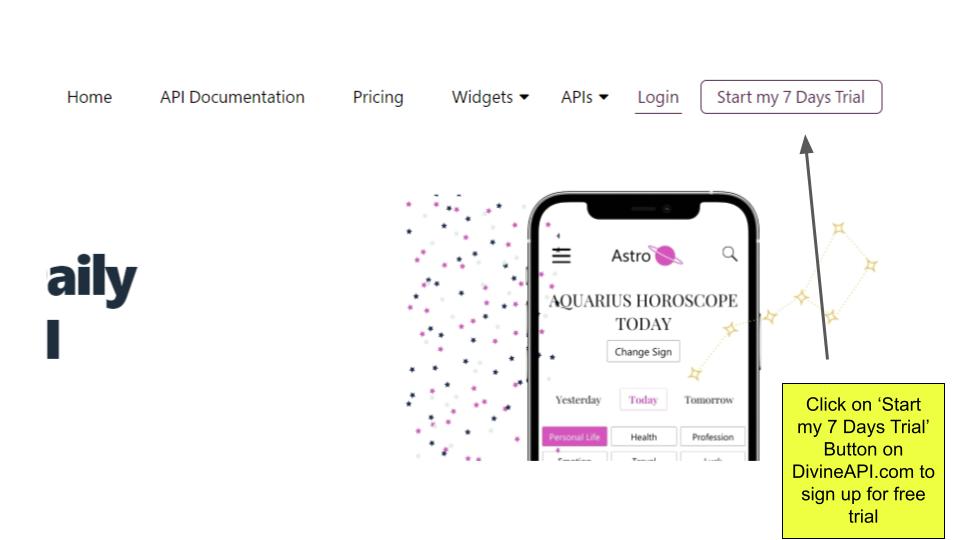
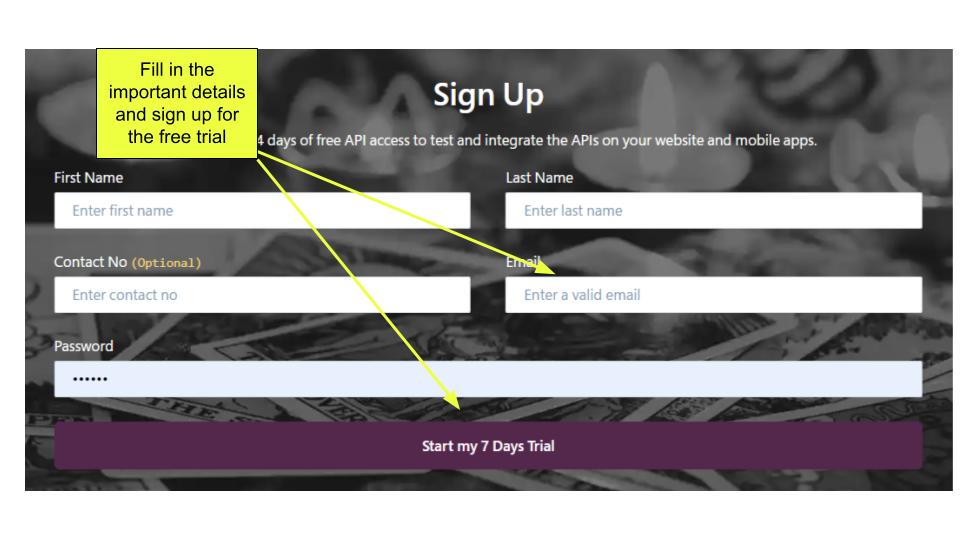
- First, open the divineapi.com and sign up there by clicking on the “Start my 7 Days Trial”. Sign up by entering your credentials like name, mobile number, country, etc. and sign up. After you have successfully signed up, it will automatically take you to the dashboard of Divine API.


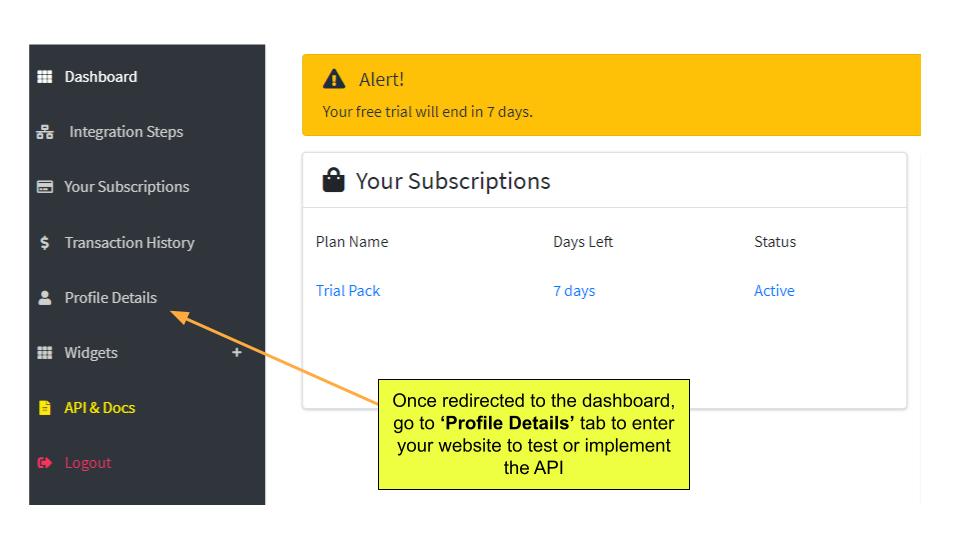
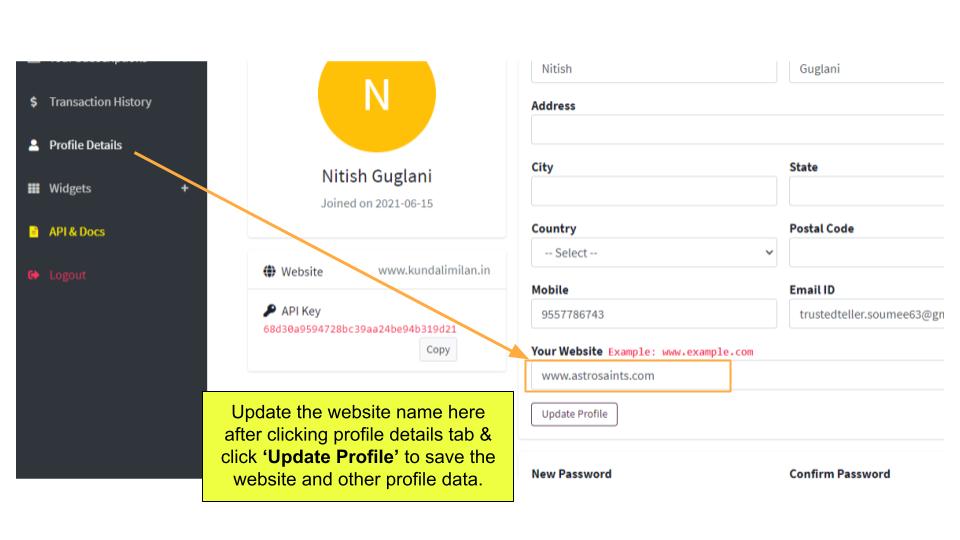
- First go to “Profile Details” shown on the left side of the screen and put the website you want to integrate the widget on. This is the most important part as the system wants to know what kind of website you want to integrate the widget on.


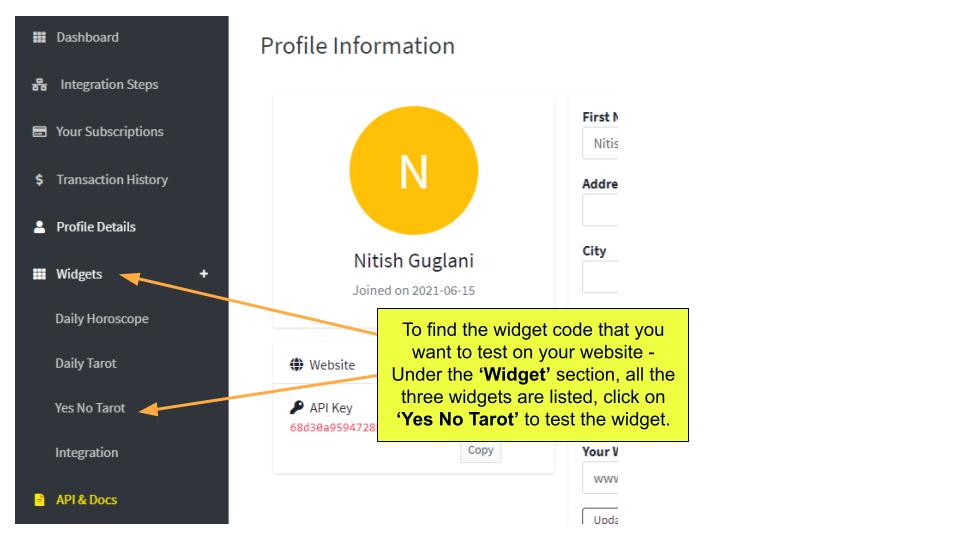
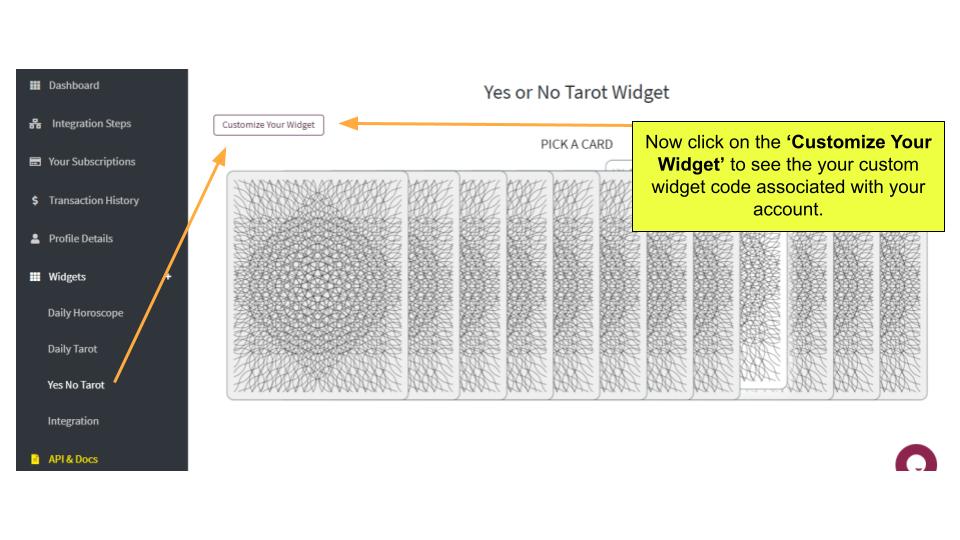
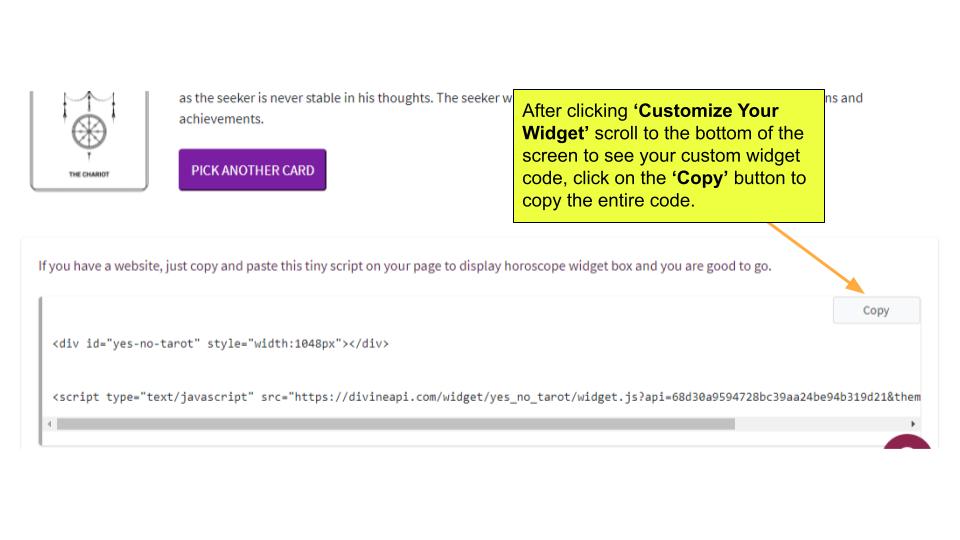
- Once this is done, you can check the “Widgets” section of Yes or No Tarot. This is how it is going to look like! Now, how do we integrate it? Click on “Customize Your Widget” option and below a code will be shown. Copy this code



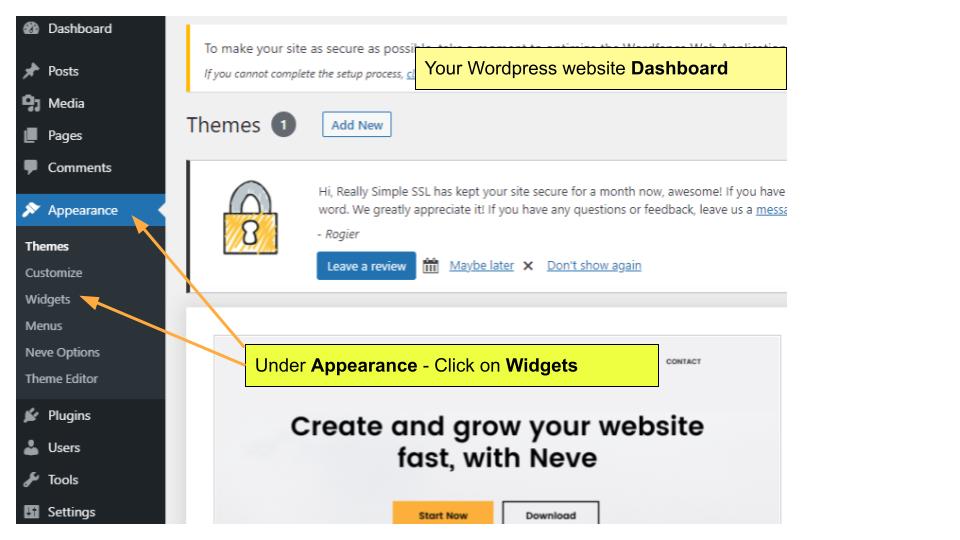
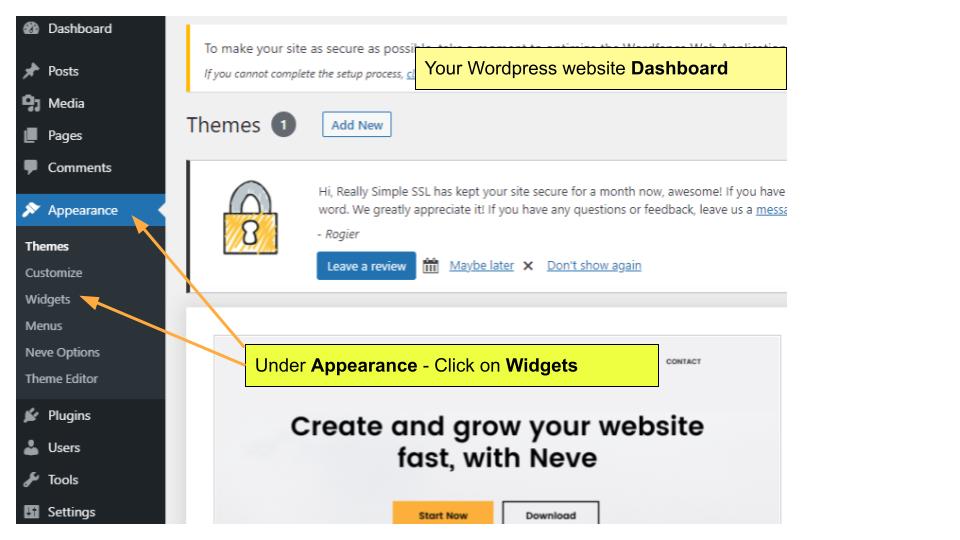
- Now, go to your WordPress website dashboard. On the left side of the dashboard, there is a menu by the name of “Appearance”. Click on it and below you will see many sub-menus. Click on “Widgets” sub-menu.

Note: We are going to integrate Yes No Tarot Widget in two formats:
One - On the sidebar which is global on the full website, so the user can access the widget at all pages. Sidebar is not visible on the mobile so for that we going to do the ‘New Page’ Integration.
Second - Create a new page just for the widget, which can be added to the menu. The user will have a full width access to the widget both on Mobile & Desktop.
Sidebar Integration
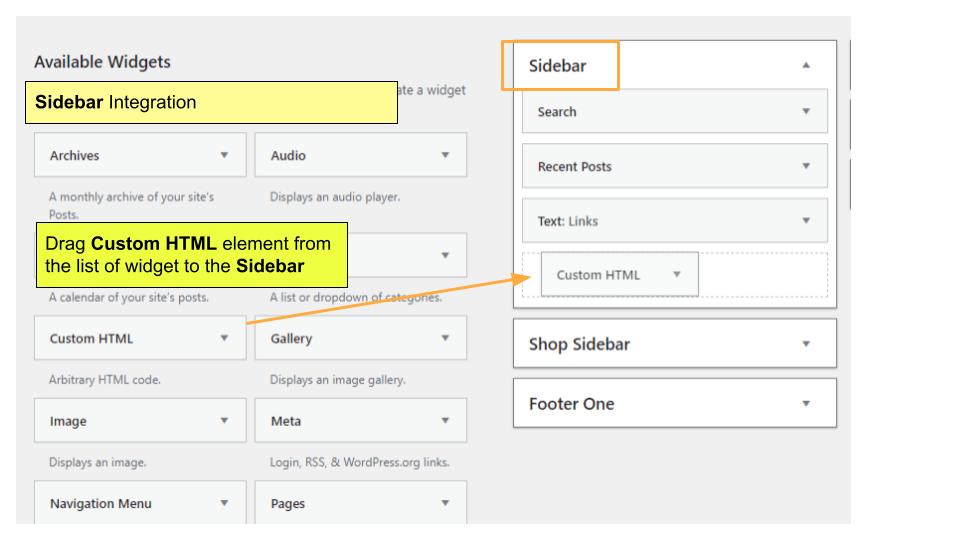
- Going back on the WordPress dashboard, Click Widget under Appearance. Here you can see all the widgets currently working on the sidebar under the active sidebar widgets. Left ones are ones that you can add to the sidebar. So let us drag the Custom HTML from the left side to the right side.


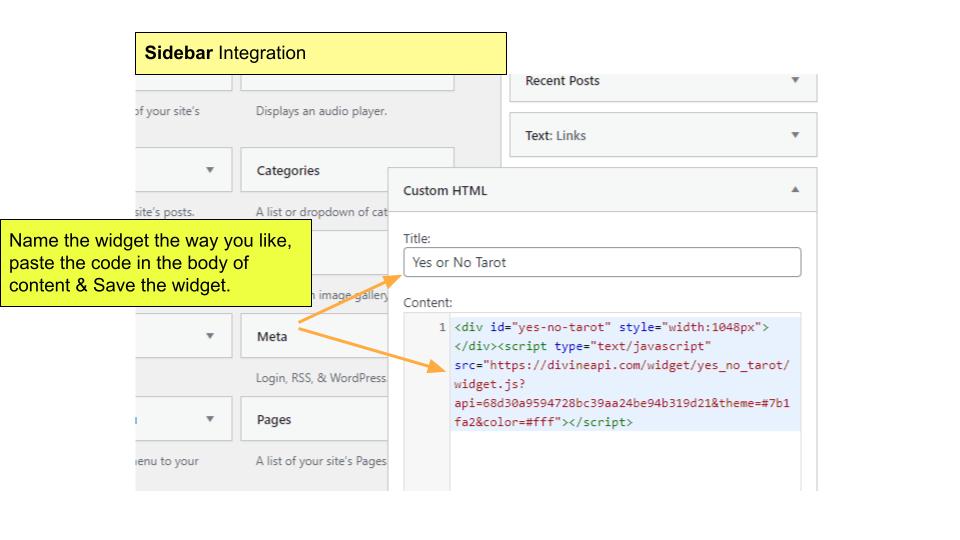
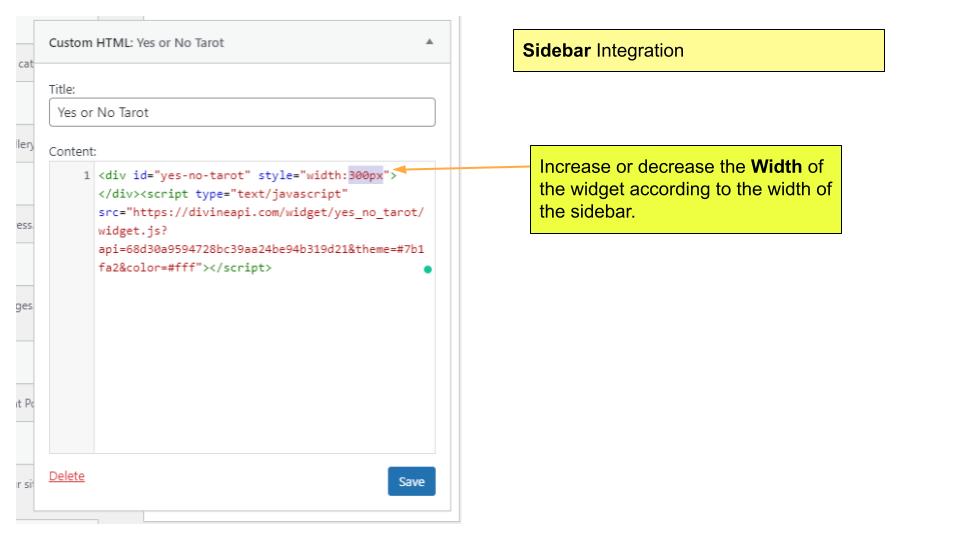
- After doing so, let us name it as Yes No Tarot. Now paste the code you just copied under the Content Area under the title. As you can see the default width size is a bit too large compared to the area designated for this widget to be integrated on. So, let us make the width from 1048 pixels to 300 pixels. Save it and press done!


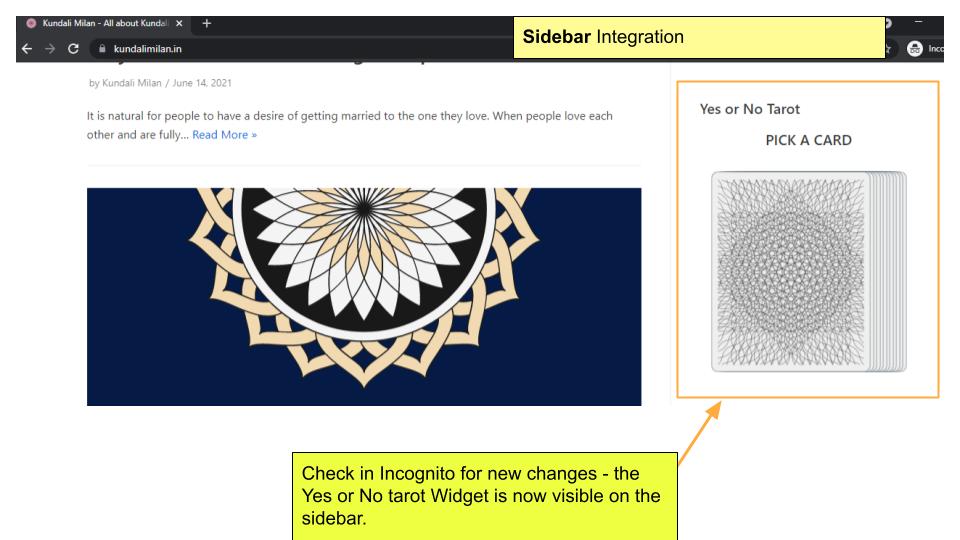
- Now go to the incognito mode, paste the URL of your website and this is how it is going to look. It looks very neat! But this sidebar is only visible on the desktop version and won’t be visible on a mobile version.

New Page Integration
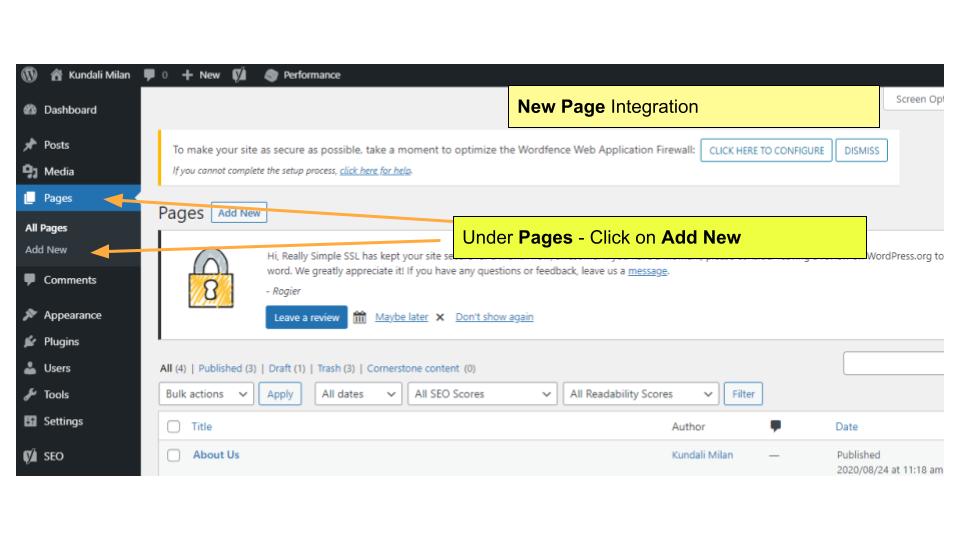
- For that, let us again go to WordPress dashboard. Go to “Pages” on the left side of the dashboard. Click on “All Pages”. It will show you all the pages which will be shown on the screen.

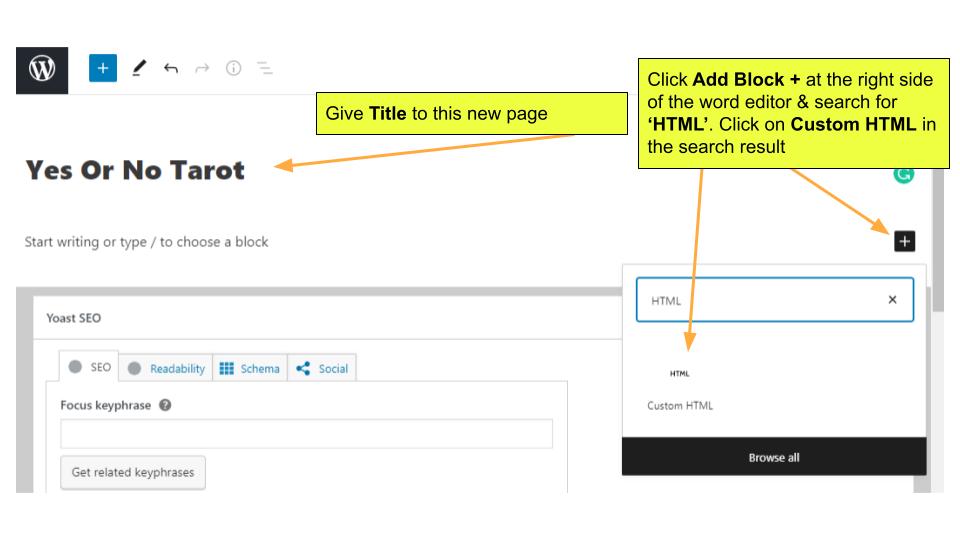
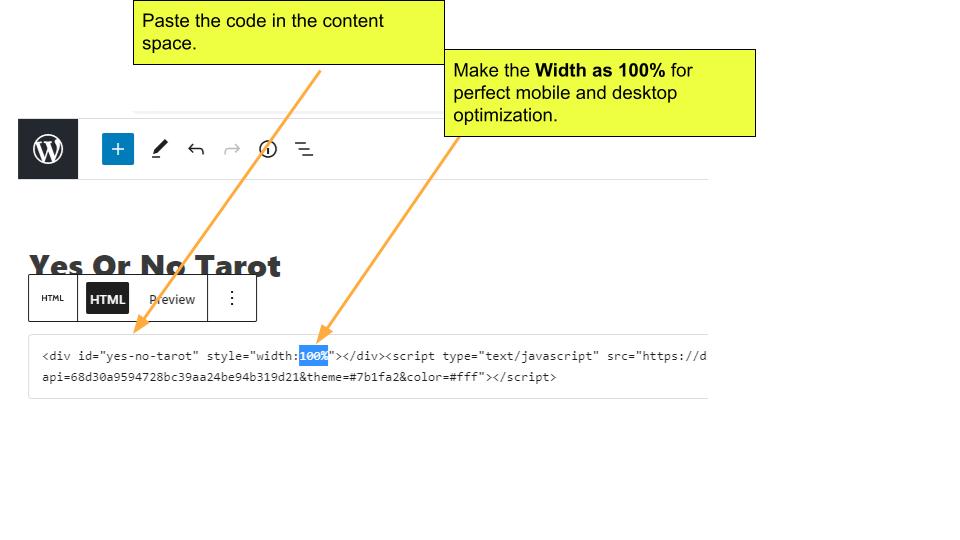
- Now, we click on “Add New Page.” You can name it “Yes No Tarot.” Now you click on “Add Block.” Write HTML there as we want the Custom HTML kind of blog.

- It will ask you to put the code so you copy it and paste it there. You can again change the width to 100% so that the widget is optimized for all screens.

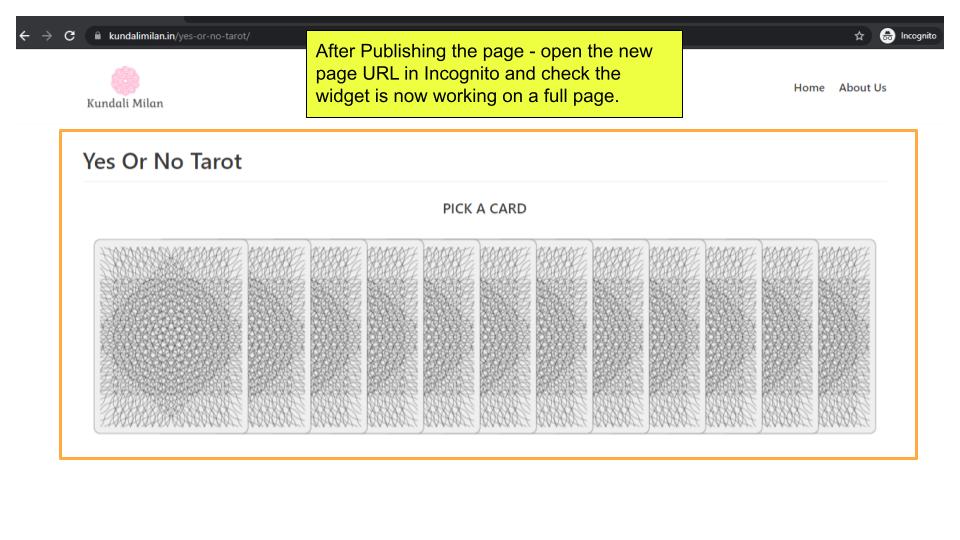
- Now, copy the link, paste the URL of your website in the incognito app.

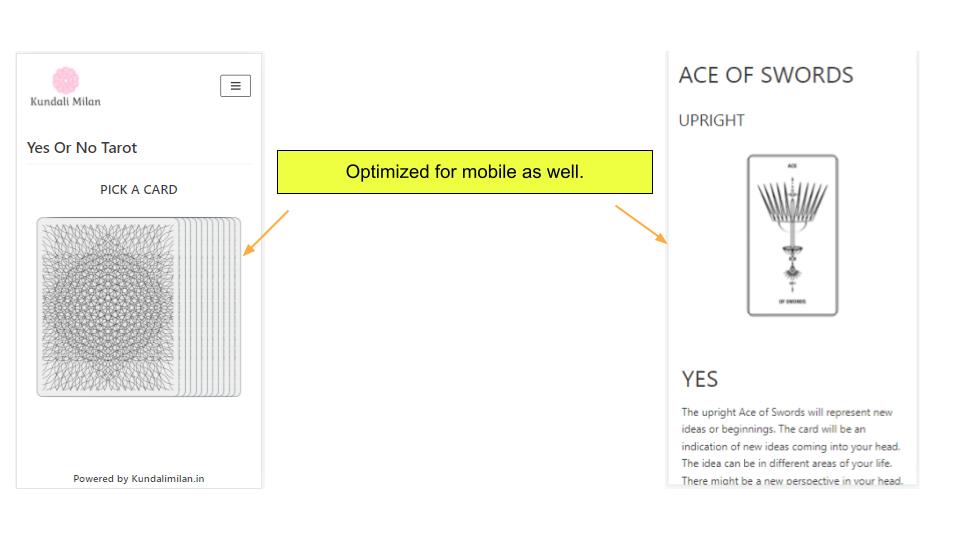
- Let us see the mobile version of it. With the right click of your cursor, click on inspect. Here’s the mobile version of the widget. Refresh it again and it will automatically adjust itself.

If you have any difficulty, please contact our Divine API team and we will help you out in the integration of the widgets onto your website.
Thank you!